Today another post about creating a sample webpage using Site Studio for eXternal Applications.
As explained in Oracle UCM: Site Studio for eXternal Applications (Part 1) SSXA differs from Site Studio because it allows webpages to be delivered by WebLogic Server while content is still served by UCM (WebCenter Content).
SSXA allow us to create richer JSP/JSPX web pages using JDeveloper IDE instead of the simplicistic Site Studio Designer.
In this post I will walk you through the creation of a simple webpage, the same webpage created in yesterday's post with Site Studio Designer. In this way you can compare which approach (Site Studio or SSXA) best suits you.
Let's start opening JDeveloper, File -> New
Choose project name and select Site Studio Technology components
Right click Connections -> New Connection -> Site Studio
Insert UCM server details and login informations, test connection and if you are able to perform login click OK. Right click on connection and select Add to Project
Double click wcm-config.xml and create a new site
It could be useful to verify that Site Studio is correctly configured in UCM. Login to your UCM instance, go to site studio administration and verifyif default metadata assigned to the content are correct.
Edit weblogic.xml and in Security tab insert a new role called WCMContributor mapped to weblogic user. In this way we tell WebLogic that weblogic user can enter contribution mode.
Create a new region template, right click on WebContent -> Templates -> region and select New.
Choose new JSP page and name it rt_wysiwyg, check Create as XML Document (.jspx). Select rt_wysiwyg as Site File ID and choose the region definition
Now we need to select from the elements available in the region refinition that is associated with the region template. Right click on a new line just before the ending of jsp page, select Site Studio -> insert Element
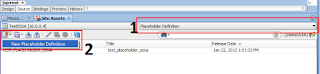
Create a new placeholder definition
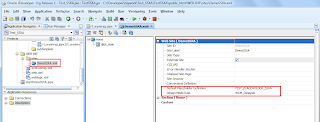
Select region definition and region template associated with this placeholder definition
Now go to Web Content -> WEB-INF -> sites -> your_site_name.xml. Insert your placeholder definition under Default Placeholder Definition and insert WCM_Designer under Designer Mode Role

Under Web Content -> Templates right click on pages to create new JSP page.
Name it pt_main, once page template is created go to Web Content -> WEB-INF -> sites -> your_site_name.xml right click Home, Select Primary Page Template and choose the template just created.
Return to your page template, go to Source view and paste this code:
<?xml version='1.0' encoding='windows-1252'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1">
<jsp:output omit-xml-declaration="true" doctype-root-element="HTML"
doctype-system="http://www.w3.org/TR/html4/loose.dtd"
doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN"/>
<jsp:directive.page contentType="text/html;charset=windows-1252"/>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1252"/>
<title>Site Studio for eXternal Applications Sample Page</title>
</head>
<body>
<h1>Hello Contributor!!Leave me a message...</h1>
</body>
</html>
</jsp:root>
Insert an empty line under <h1>Hello Contributor!!Leave me a message...</h1> and in Component Palette on right of JDeveloper choose Site Studio and select Placeholder. Assign a name to placeholder and click OK.
Now it's time to run our webpage. Let's right click on startyour_site_name.jspx and select Run
WebLogic server will start on your machine and if everything went fine your dfault browser wil automatically start presenting you the webpage just created.
To enter contribution mode press CTRL+SHIFT+F5 and login using:
username:weblogic
password:weblogic1
Click on placeholder and select add content to add a new contributor data file to our webpage. You will be prompted to checkin a new xml data file which will be used by default by contributors.
Once data file is created you can edit it, click on placeholder and edit data file as you like, then once finished click save.
This is the end of part 3. I hope this example could help you decide which approach utilize when implementing a website which relies on content stored in UCM.
In a future post I will explain how to insert new features to webpages like dynamic document conversion: a feature that enables to insert and convert Office documents (like .doc or .xls) directly in viewable webpages.
That's all!!


















Nessun commento:
Posta un commento